Hero Components
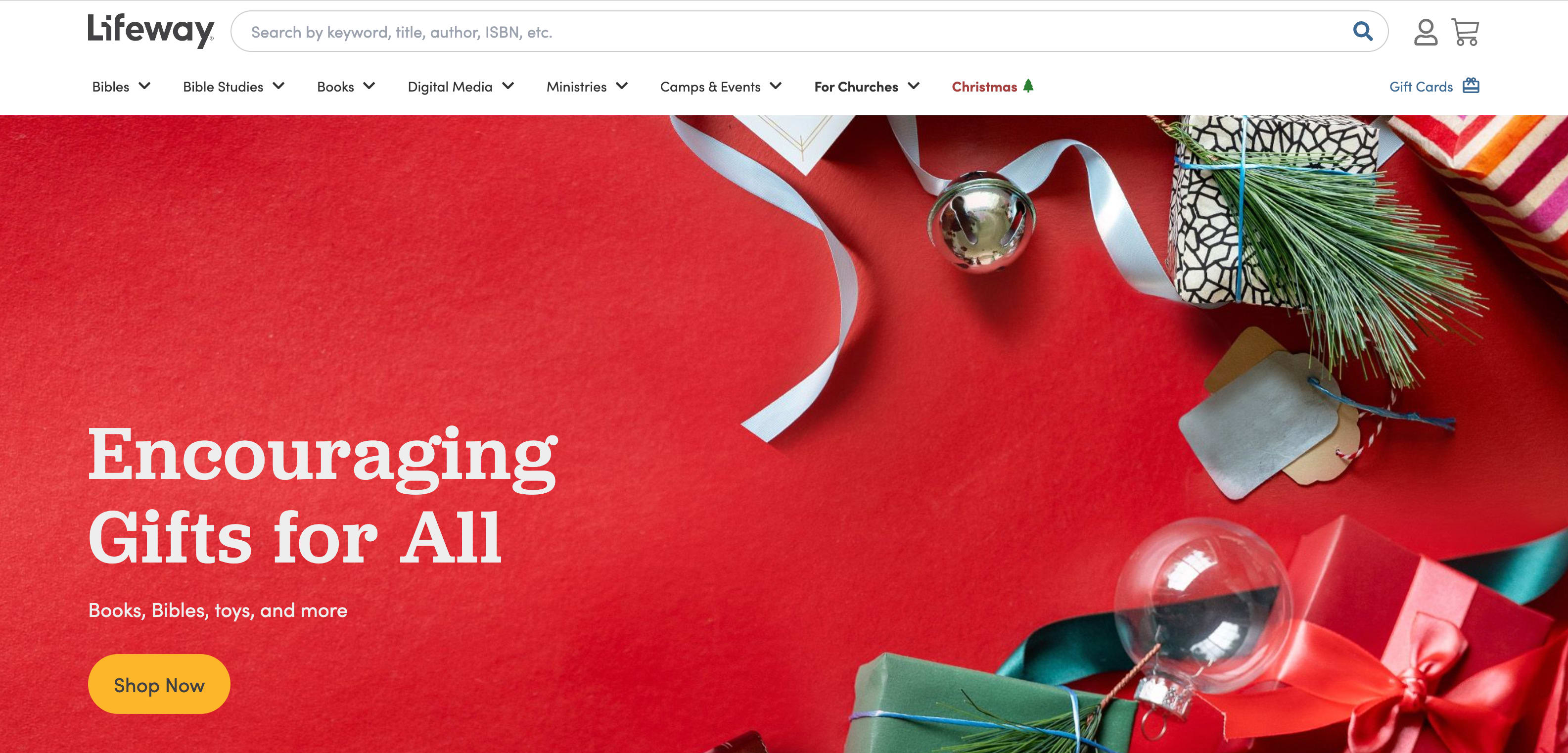
Image Hero (aka Jumbo Hero)
Primarily used on the Homepage
Header Text is rendered as an H2 heading on the Homepage (Note: there is an H1 on the Homepage, hidden visually, but present for SEO and screen readers).
Subheading Text and Button Text is optional and will be omitted if left blank
CTA URL (Call to Action) a link that wraps the entire Hero and not just the text or the button
Dark Text
The text on this hero is white by default so if you have a lighter image, the text would need to be changed gray by selecting "Yes" on this field. (see Background Color and Dark/Light Text)
Hero Image
This is the image that shows on screens 720px or larger
recommended images size with a width of 2000px and a height between 800px and 940px
Hero Image Mobile
This is the image that shows on screens smaller than 720px
Should be a square image of 720x720

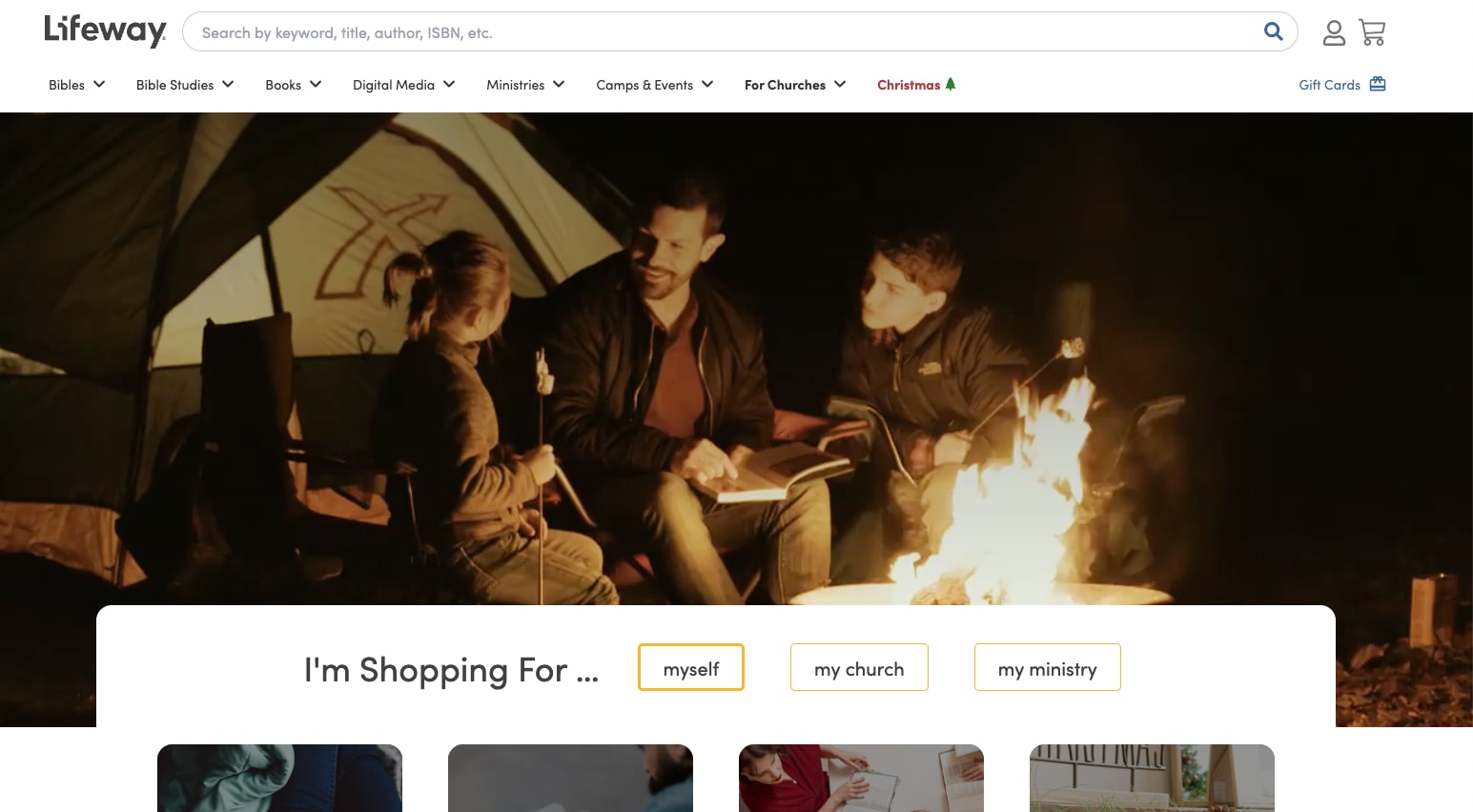
Video Hero
Primarily used on the Homepage
Video stretches entire width of the screen, but has a maximum height of 645px
Video must be hosted in Brightcove. Just add the Brightcover video ID.

Generic Image Hero
Title is rendered as an H2 heading on the Homepage (Note: there is an H1 on the Homepage, hidden visually, but present for SEO and screen readers).
Hide Title will visually hide the Title but the Title will still be read by screen readers for accessibility. This is useful when wanting to use a nice image of stylized text or a logo.
Subtext is optional and will be omitted if left blank.
Hide Subtext will visually hide the Subtext but the Subtext will still be read by screen readers for accessibility.
Background Color uses a HEX color value
Background Image will span the entire browser width so an image roughly 1600x600 is ideal
Mobile Background Image, if needed, will be a different (usually smaller version) image for screens 720px and smaller.
Dark Text
The text on this hero is white by default so if you have a lighter image, the text would need to be changed gray by selecting "Yes" on this field.
See more information here about Background Image/Color and Dark/Light Text
Generic Image Hero with Text and Background Image

Generic Image Hero with Text Hidden and Center Image

Generic Image Hero with Text Hidden, Center Image and Background Color
